エンジニアのためのFigmaおすすめプラグイン5選
普段、エンジニアはデザイナーのようにサービスのデザインや配置を考えることは少ないと思います。
しかし、中には、フルスタックやデザイナー不足などによりエンジニアでも、デザインを考えなければいけないことがあるでしょう。
そこで、おすすめのプラグインを紹介します。中でも私のおすすめは、5番です。これを使うと爆速で作業が終わることもあります。
おすすめプラグイン
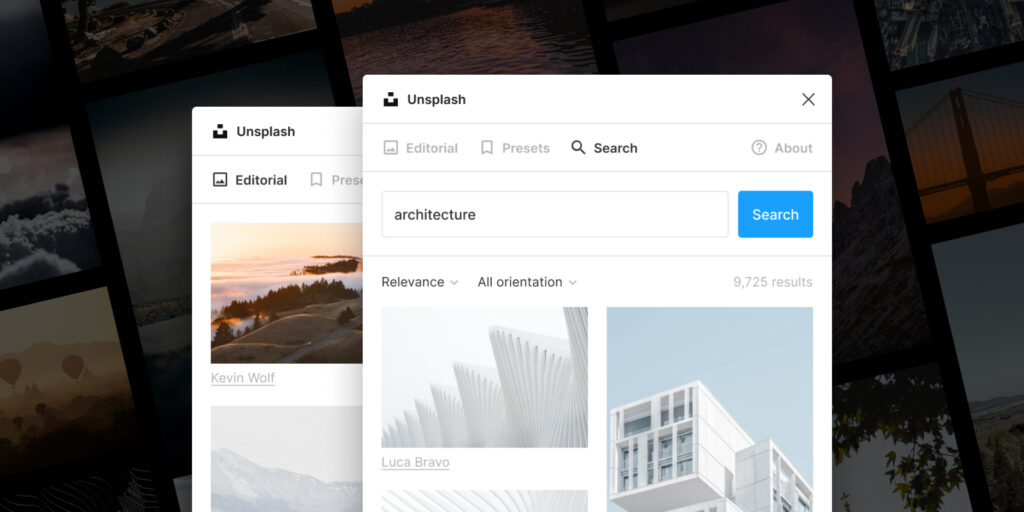
1. 高品質なフリー画像「Unsplash」

2.イラスト画像「Blush」

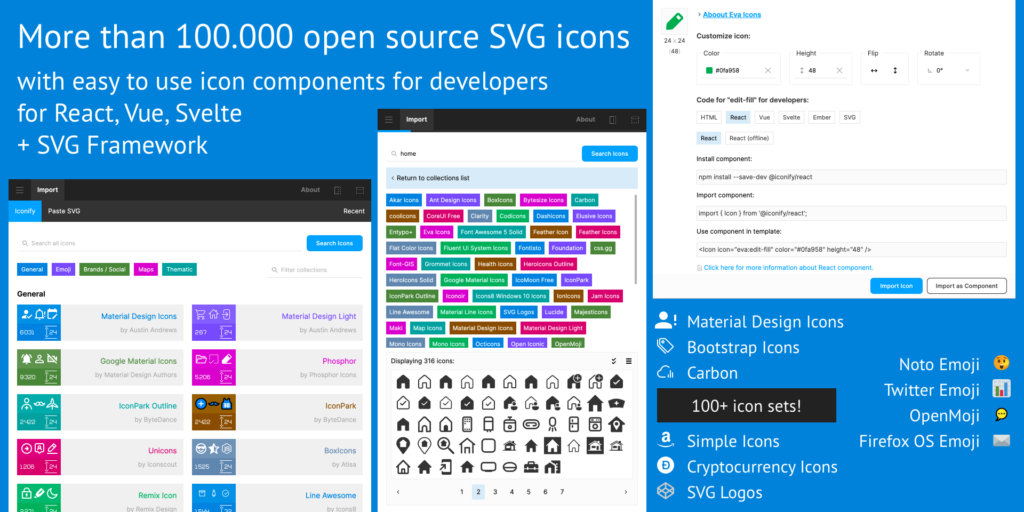
3.アイコン画像「Iconify」

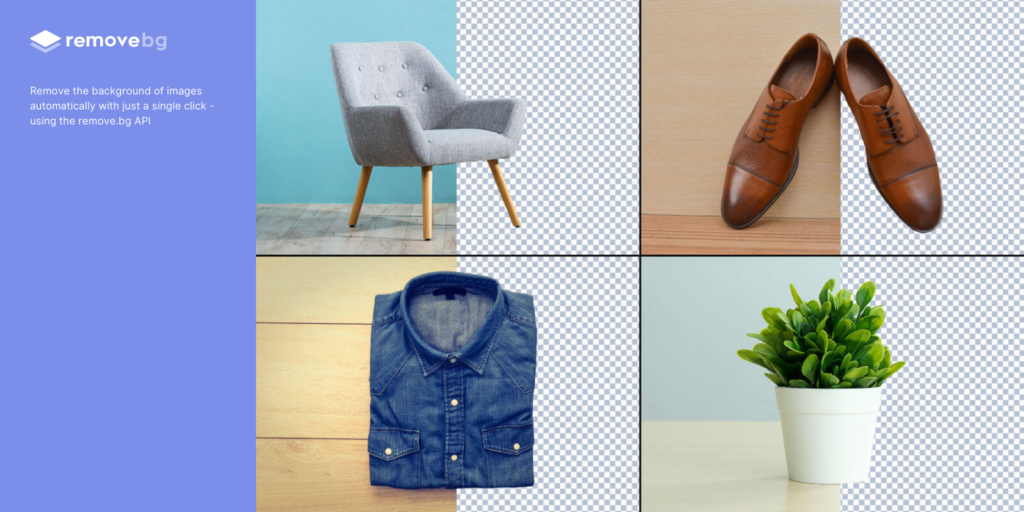
4. 背景削除「Remove BG」

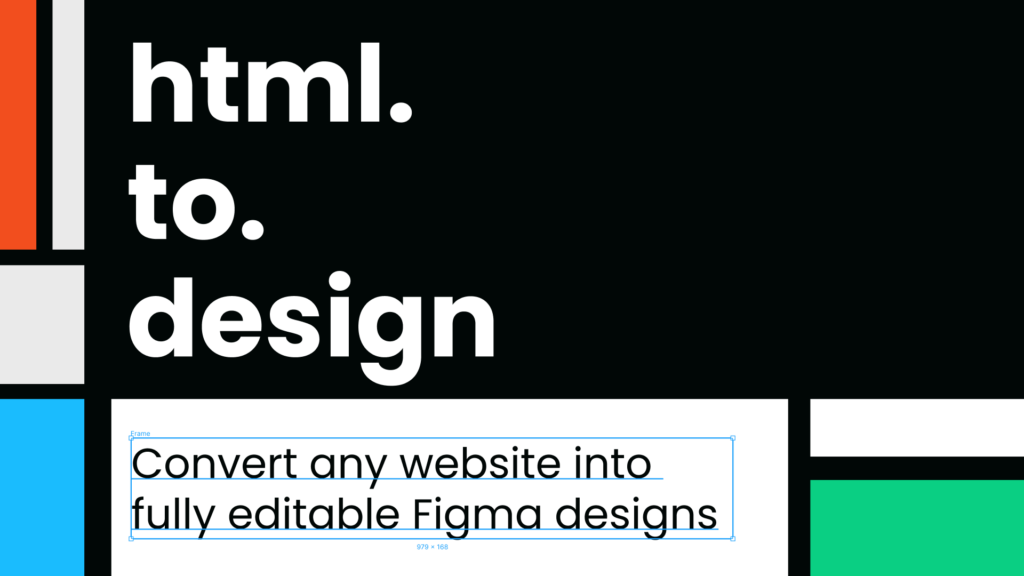
5. 参考にしたいwebサイトをFigma化「html.to.design」